Overview
A remote control serves the purpose of wirelessly operating another device through the use of buttons or command points from a specified distance. It offers the convenience of controlling various devices such as TVs, DVD players, lights, and other home appliances. Seamlessly switching between channels or stations is made effortless by a well-designed remote. Ensuring user comfort and ease of use, a remote control should be crafted to provide a comfortable and intuitive experience, enhancing the overall usability and enjoyment for the user.
Role
Product Designer User Experience Infographics Graphic Designer
The Design Process
Design
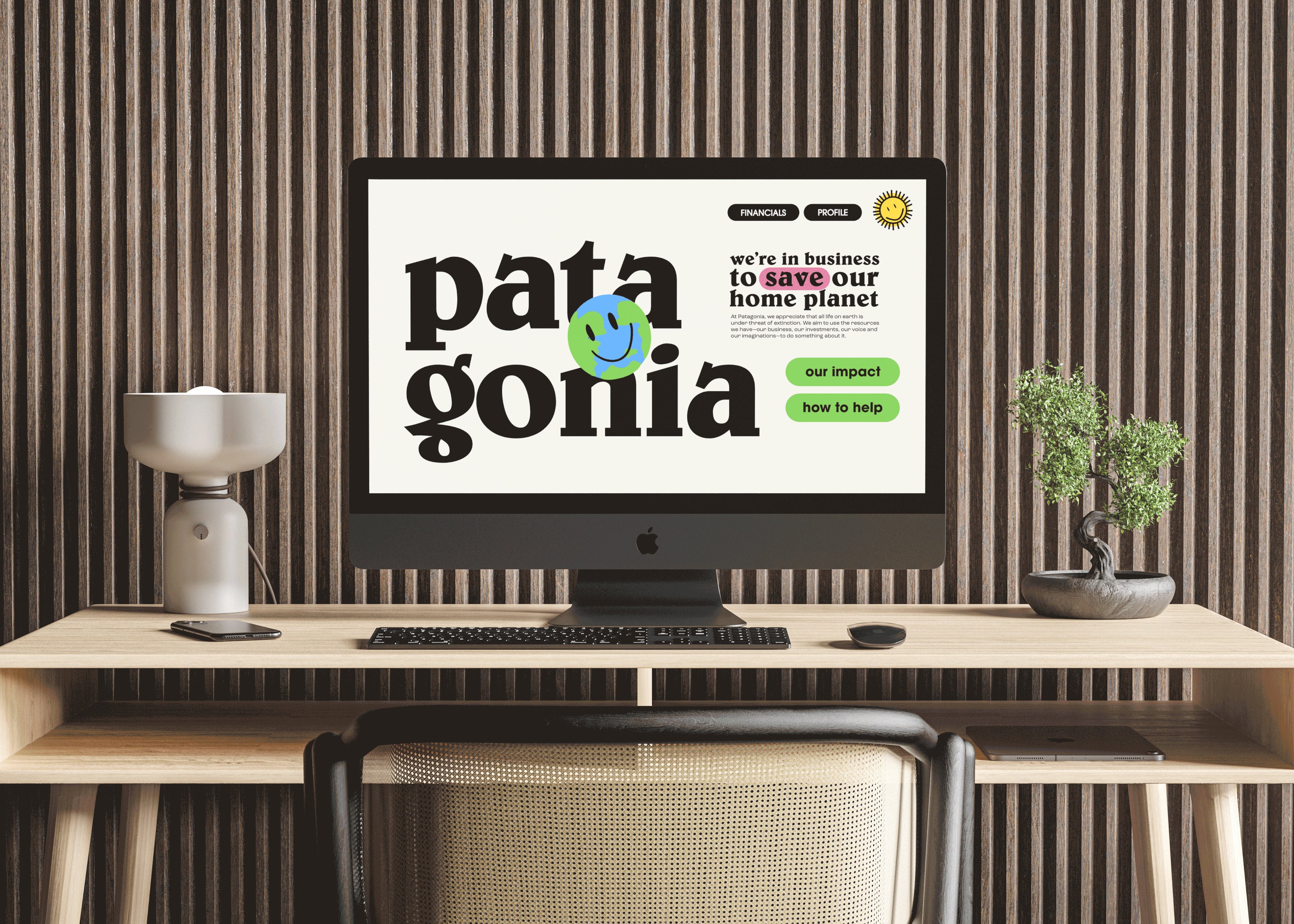
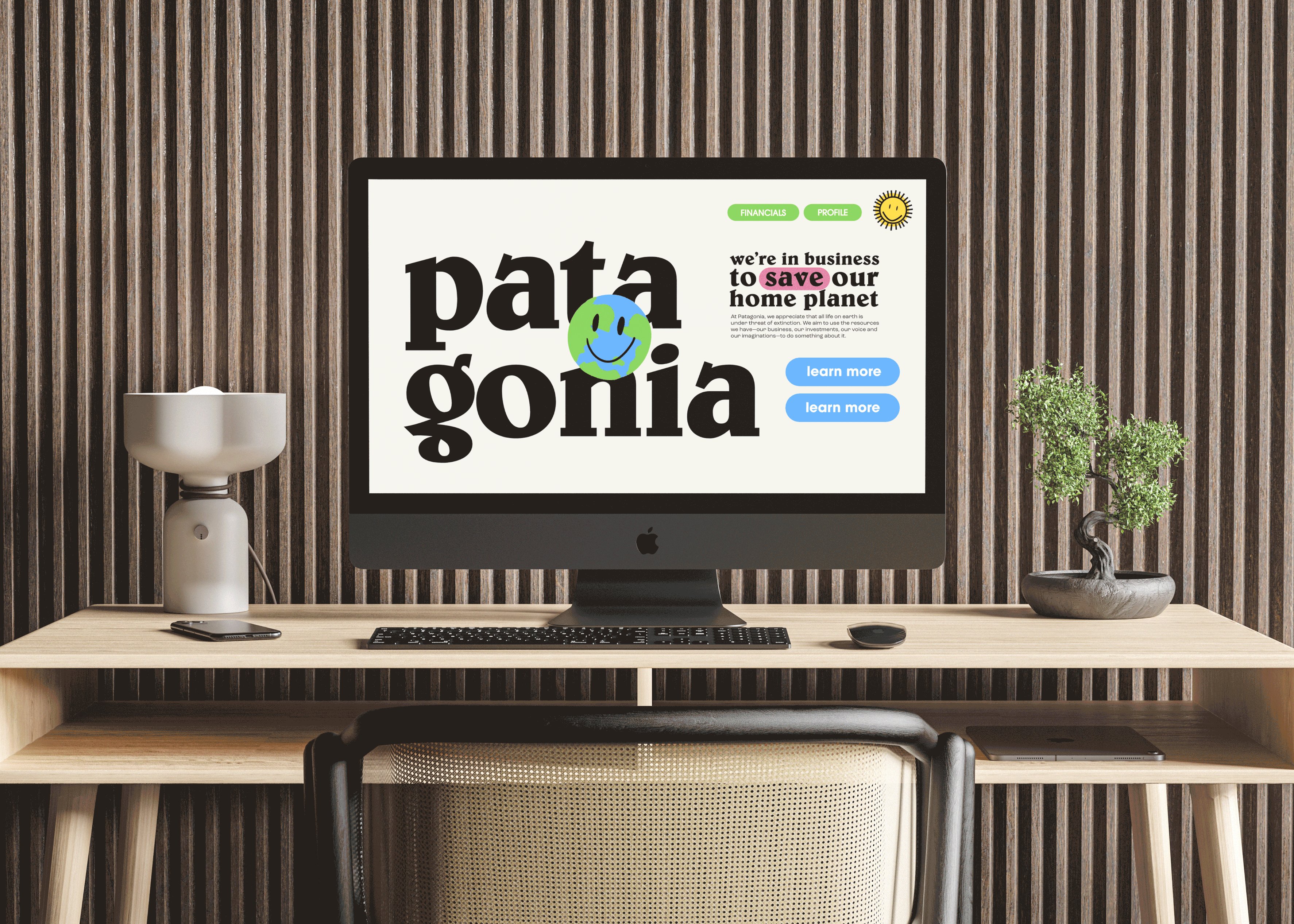
Informed by thorough primary and secondary research, the design approach will meticulously integrate features that ensure a seamless, intuitive, and direct user experience. While the primary focus is on crafting a user-friendly TV remote, the design principles can be extrapolated to other contexts as well. By prioritizing ease, smoothness, and directness, this remote is poised to deliver exceptional usability and enhance the overall interaction with the device it controls.
Possible Solutions
The ergonomics of a remote control should prioritize user comfort and ease of button pressing. However, the natural decline in health, energy levels, and motor skills among older adults presents challenges in motion and grip. Therefore, it is crucial to design a remote control that accommodates gripping conditions, such as arthritis or other motor impairments. This remote control aims to cater to a wide age range, spanning from 7 to 70 years old, and should offer intuitive usability. Ensuring a seamless and user-friendly TV remote experience is of utmost importance, promoting effortless and efficient interaction.


Solution
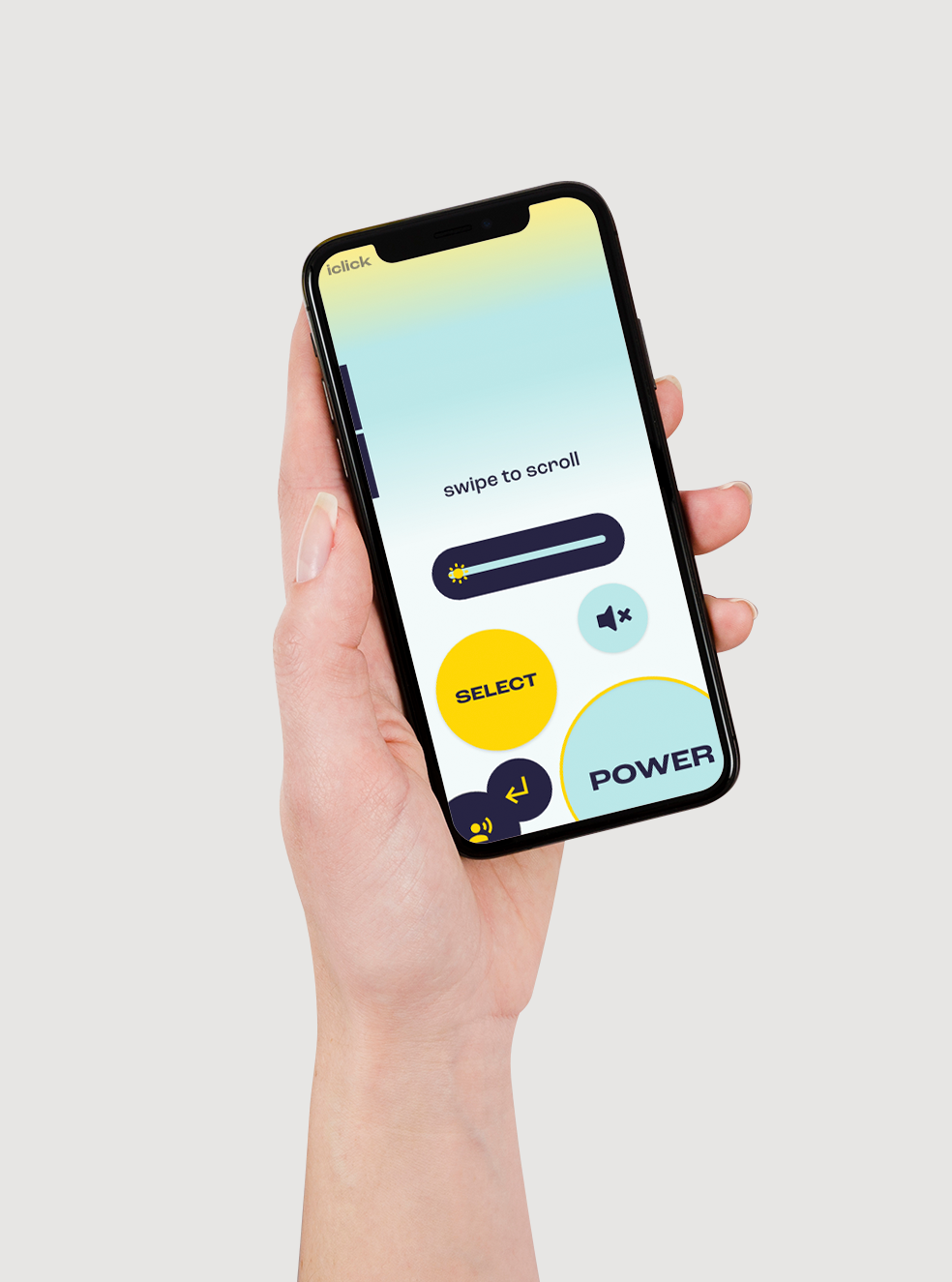
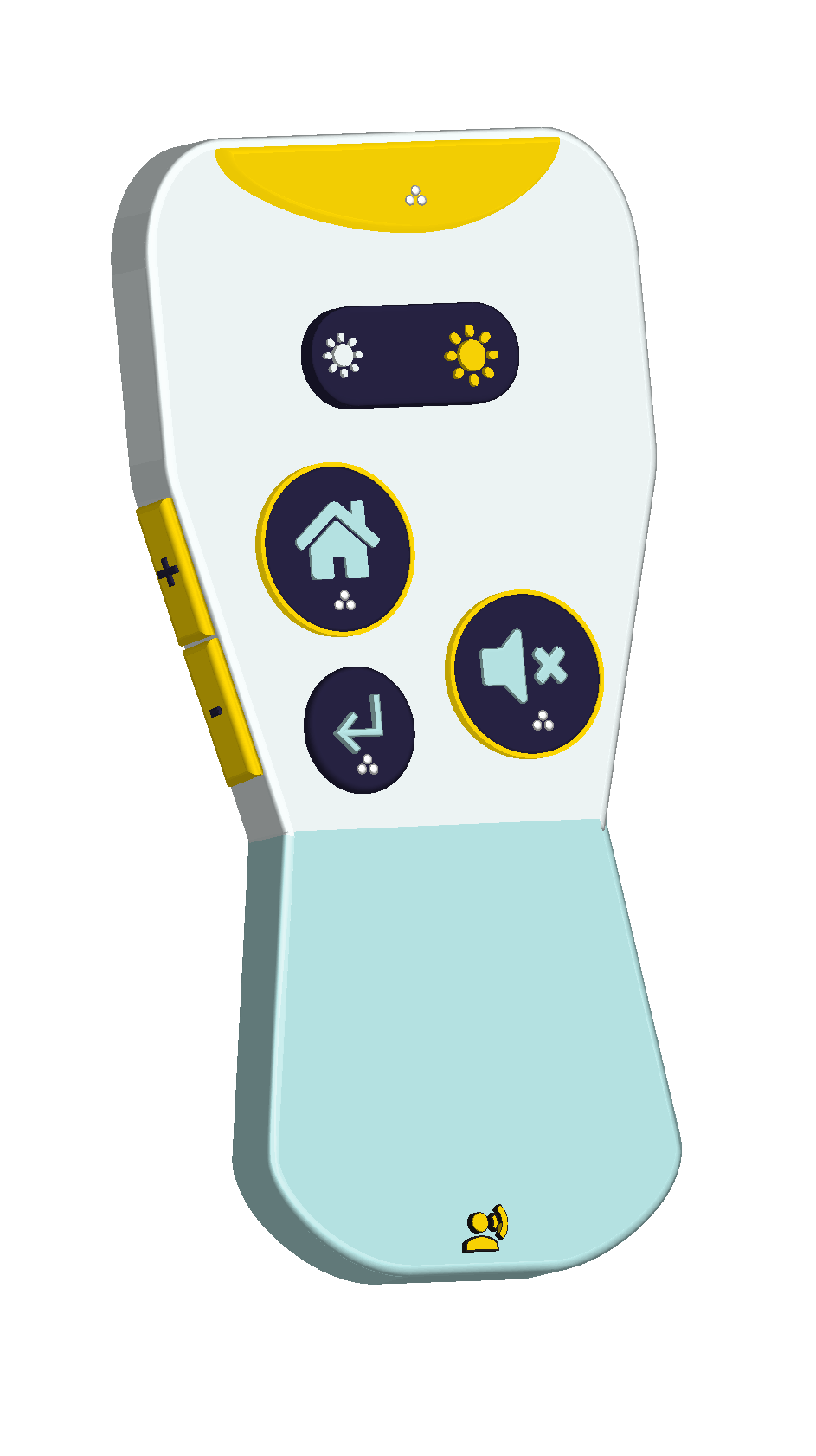
This meticulously designed remote prioritizes user-friendliness and removes any physical constraints during navigation. Its ergonomic shape, akin to the length of an iPhone, ensures a natural grip, enhanced by a nonslip recycled material. Familiarity with the iPhone shape facilitates intuitive navigation. The minimalistic button layout encompasses essential functions like power, mute, home screen, return/back, volume, and screen brightness. The touchpad acts as a screen-like navigation bar, enabling smooth swiping reminiscent of iPhone interactions. Large buttons feature an outer glow upon activation, offering visual feedback and glow-in-the-dark visibility. Embossed grip dots and icons enhance button selection, while the strategically positioned power button optimizes accessibility. A speak option allows voice search, eliminating barriers for users with cognitive or gripping conditions. This remote exemplifies universal design principles, ensuring ease of use for users of all abilities.
Learning Outcome
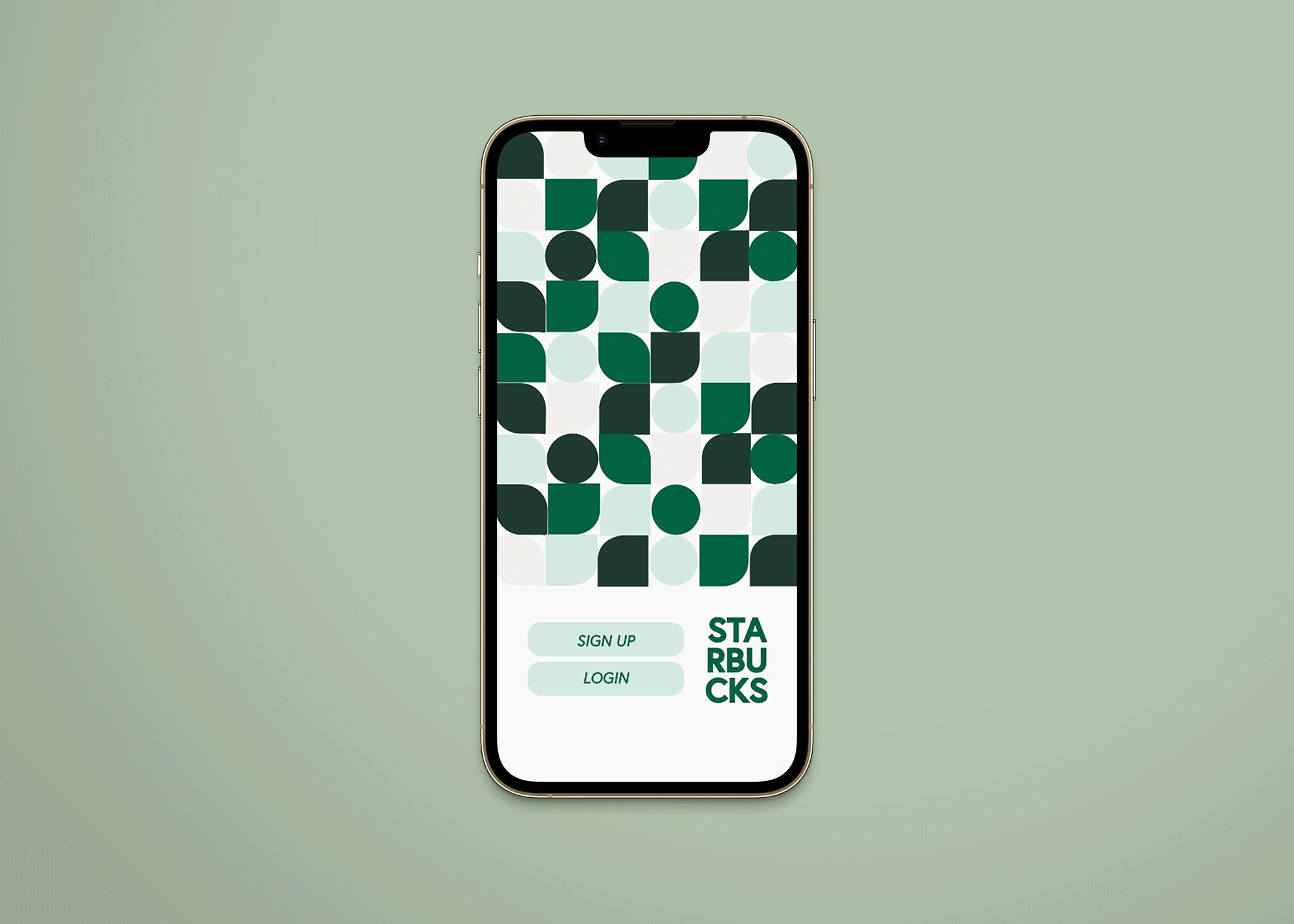
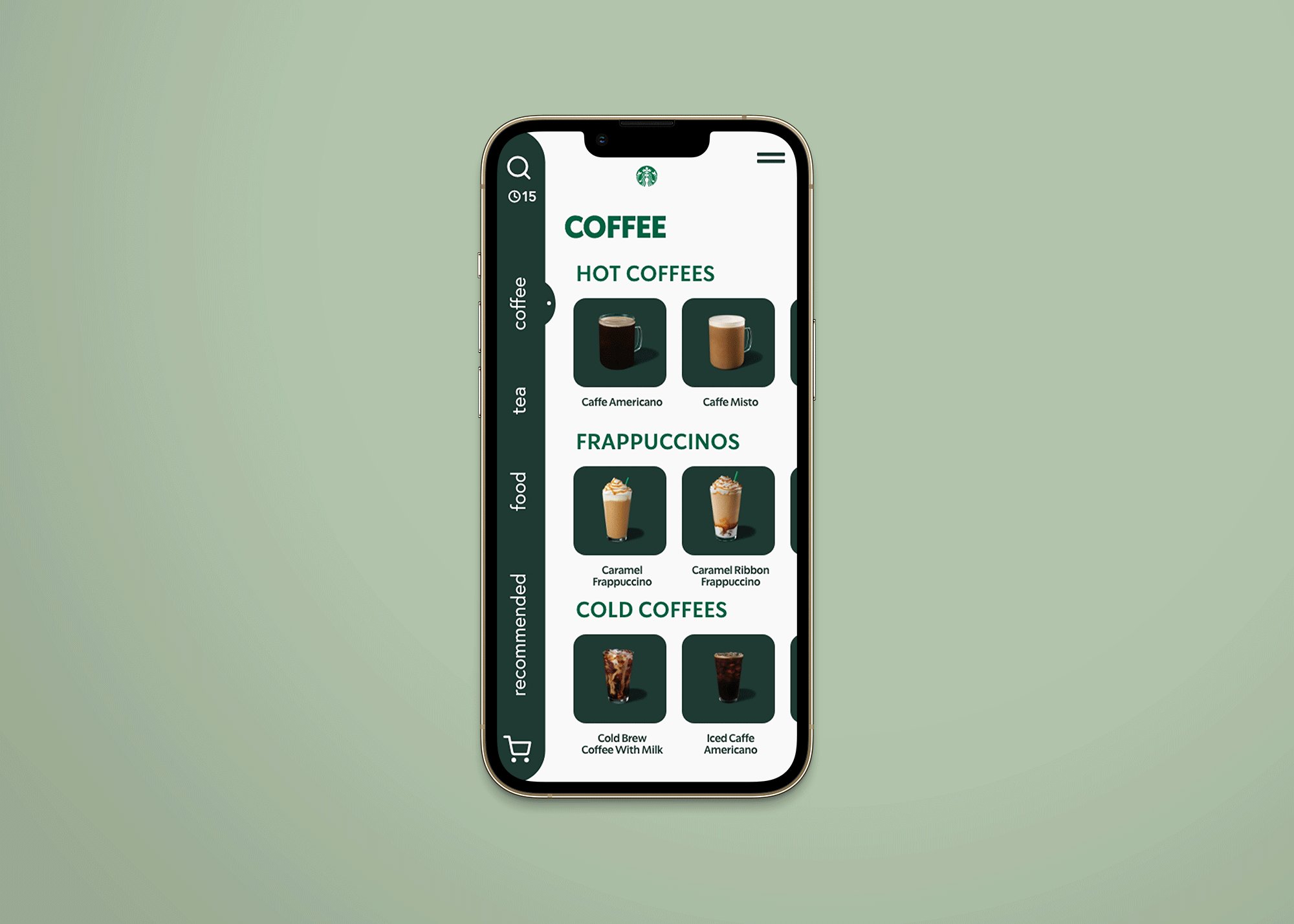
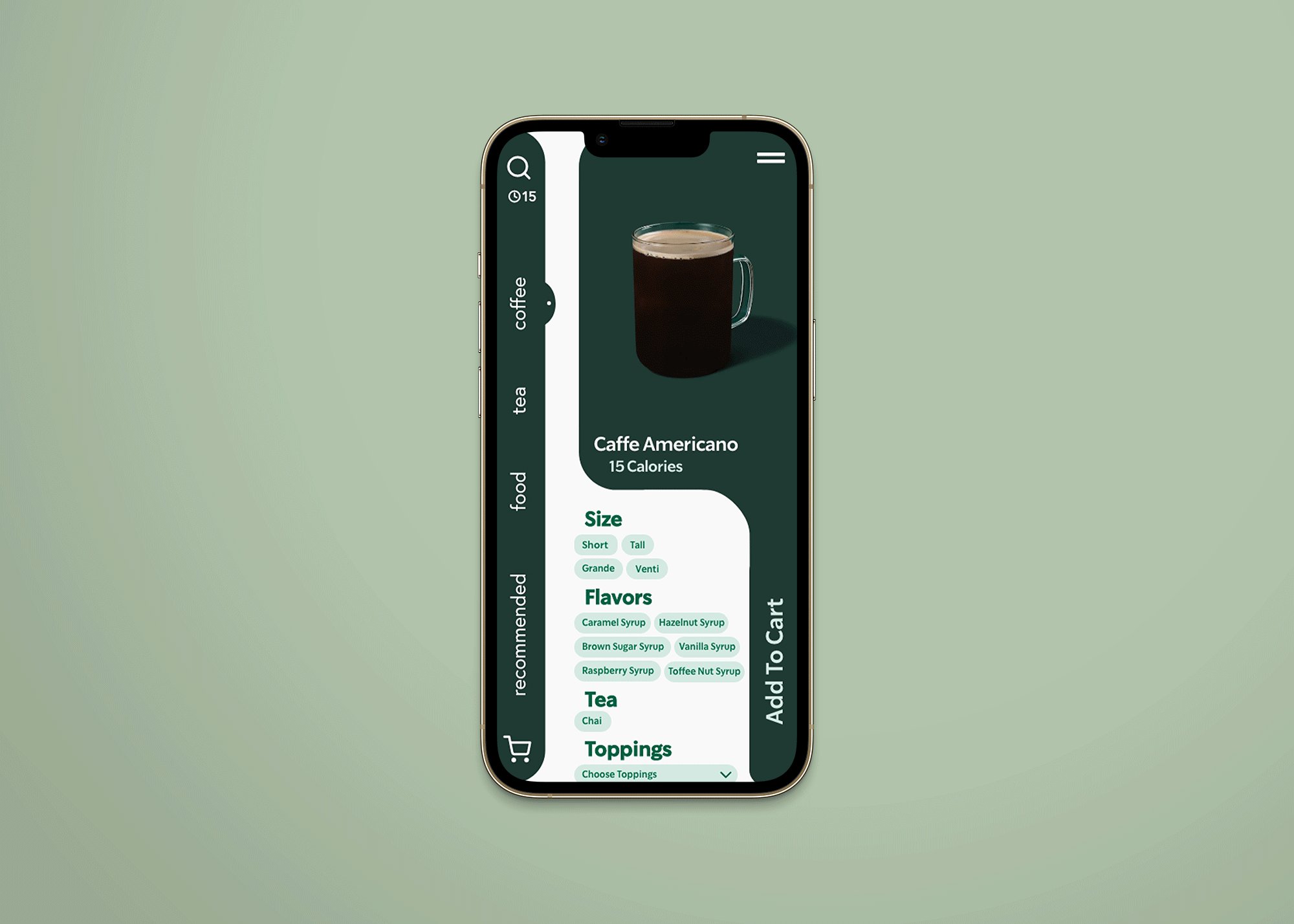
I was responsible for the product design and UX/UI experience in the mobile app. Some key achievements during this project are listed below:
- Executed end to end. Our team conducted individual experiments to test and see how long each line would take. We also did in person interviews with students to understand their pain points.
- Applied design elements to address users pain points. I was able to effectively use the pain points in designing the Starbucks app to incorporate them in the app like a line estimate, busy hours and custom pick up times and stations.
- Implemented a design process. This allowed our team to followed a structured design process to identify the problem through user research, ideate possible solutions, wireframe our ideas and then create a final prototype.